SPA vs. MPA: An In-Depth Comparison for Your Web Development in 2023
-

Ashok Kumar Singh CEO
- Trending Tech
Table of Contents
- Single Page Application: A Quick Overview
- Multiple Page Application: A Quick Overview
- SPA vs. MPA: How to Know Which is Perfect for Your Business Needs?
- SPA vs. MPA: Which One to Choose in 2023?
- Why Choose First Rite?
- Final Words
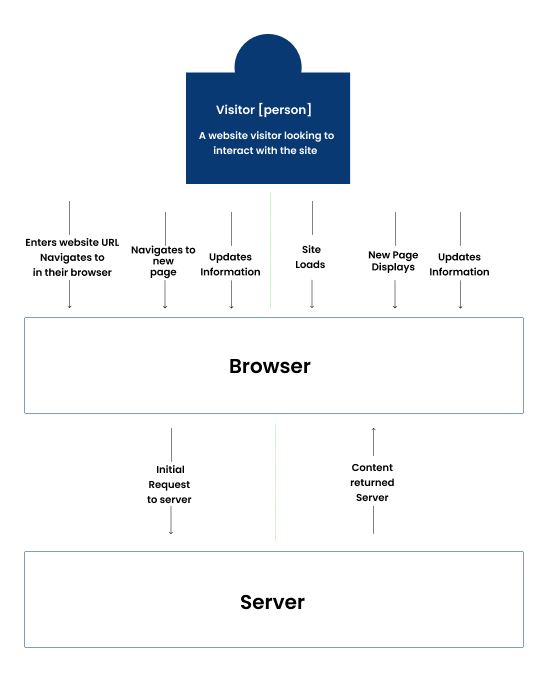
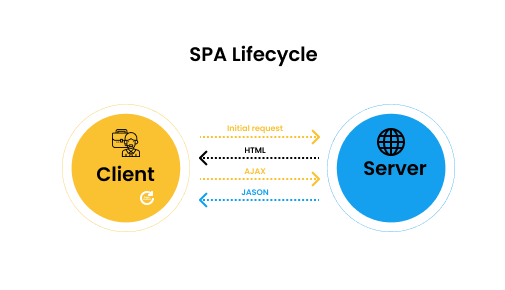
Single Page Application: A Quick Overview
SPAs are web applications that update their content dynamically as users interact with it. They don't need page reloads due to AJAX (Asynchronous JavaScript and XML) which enables web applications to interact with a server in the background without causing interruptions to the behaviour of the page. When you interact with a SPA, only the necessary component will be modified, not the entire application or page. Due to this, SPAs tend to offer impressive performance and a remarkable user experience.

Popular single-page applications are Gmail, Google Maps, Netflix, Pinterest, PayPal, Facebook, Trello, Twitter, and GitHub.
Here are some of the pros and cons of the SPA web application –
Advantages of SPA
- Speed – In SPA web applications, users tend to enjoy their experience as it loads fast, doesn't lag, and contents are seamlessly presented across the web page. It provides web users with convenience and delivers engaging knowledge.
- Minimises the Server Load - SPA tends to post only essential information and content on the page. This minimises unnecessary data, thereby increasing the speed of the site.
- Doesn’t Require the Internet - SPA can easily run without the Internet. Each request from the user can be downloaded effortlessly and made available on the web page.
- SEO Ranking – It has one page. This makes it excessively easy to generate a good SEO ranking.
Disadvantages of SPA
- Security Challenge – One of the security concerns interrupting the application is the exposure of getting hacked. A SPA can be easily hacked through cross-scripting attacks. If the web page of you and your client is under attack, think of building an efficient web application development process.
- Deletes User History from the Browser – When using SPA, your searches aren't saved. To avoid this challenge, you can use the HTML 5 history API. This API offers web application development companies access to navigate the history with JavaScript.
- Consumes Memory – SPA can consume considerable memory when the user navigates the page. This tends to cause a low performance of the user device.
- Complicated – Developing and maintaining an SPA page is complicated. Also, making sure of proper handling of operations is complicated. Hence, as companies grow, managing this page becomes incredibly tedious.
- Issues in Browser Compatibility - Generally, SPA experiences browser compatibility problems that do not support the features of JavaScript. This demands ample effort to stay consistent across various browsers.
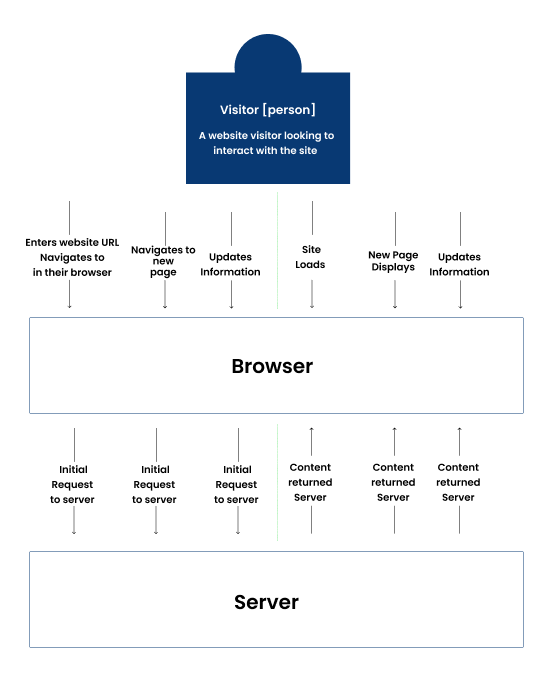
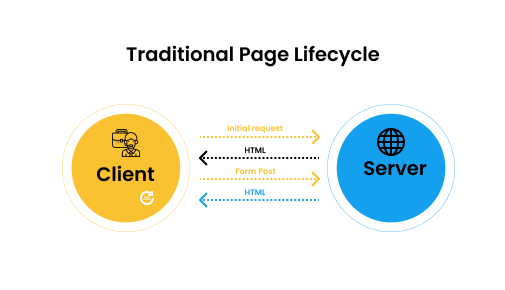
Multiple Page Application: A Quick Overview
As the name implies, multi-page applications are web applications that comprise a huge number of HTML pages. Every page displays distinct content that needs to be refreshed every time a user interacts with it. If the words of a reputed custom web app development company are anything to go by, MPA is especially common in content-heavy websites, like e-commerce or news sites, where every page will represent a distinct piece of product or content.

Certain famous MPAs are Amazon, Wikipedia, eBay, and The New York Times.
Here are some of the pros and cons of the MPA web application –
Advantages of MPA
- Easy Integration of Websites – MPA enables easy integration with Google Analytics. This is essential for your visitors to evaluate precious information from your website. You can also understand which page your visitor visits more and which they like. With this feedback, you can improve the website.
- SEO-Friendly – MPA has a different page for different services and they try to rank it on the search engine of Google via SEO.
- Out-of-the-box Solutions – MPA has several development solutions. Every solution enables you to create a seamless and swift MPA.
- Multi-Page Application Has Multiple Pages – This is an incredible web application as web users can add multiple pages to a website. They can also be customised, as per your wants.
Disadvantages of MPA
- Slow in Performance – The MPA is quite different from the SPA, where the performance level is at a high speed. In the case of MPA, it reloads anytime a user clicks on a separate page. Pages like JavaScript, CSS, and HTML reload when a separate action has been performed.
- Offline Capacities – MPA has limited offline capacities. While you can work with SPA without the Internet, you cannot do the same with MPA.
- Challenges in Development Time – Independent developers or companies tend to code from scratch for the front-end and back-end. They generally encounter several challenges during the back-end separation, hence taking more time to develop.
- The Hassle of Security and Maintenance – Daily updating a website is complicated as web development companies need to make each page secure. This makes it quite difficult.
- Less Interactive – MPA is less interactive due to its frequent reloads.
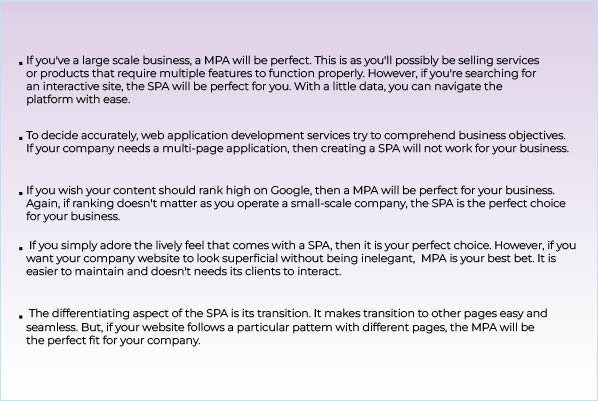
SPA vs. MPA: How to Know Which is Perfect for Your Business Needs?
No one can answer which one will be perfect for your business, except you. However, we can help you decide.

SPA vs. MPA: Which One to Choose in 2023?
SPA and MPA enable you to develop a more intricate website resembling a native app. So, what makes them different, and how to make the final decision? The below-enlisted criteria will help you make an informed decision based on your needs –
-
Complexity of the Application
SPAs are best for complicated applications with high interactivity levels and real-time updates. They can be especially useful for applications with ample user input or content that needs to be updated frequently.
However, MPAs are a perfect choice for simpler applications that do not demand as much client-side processing. If your application is simple and doesn't demand a high interactive level or real-time updates, try to opt for MPA.
-
Performance Requirements
SPAs will be a perfect choice for you if performance is a top priority for your application. They are designed to load content dynamically without demanding a full page refresh. This implies that users can interact swiftly and effectively with the application. Further, SPAs can minimise server load, which can enhance overall performance.
But, MPAs are perfect for applicants that demand swift initial load times. Every page in MPA is separate. This implies they can be cached separately. This can help enhance load times and minimise server load, especially for static content.
-
SEO Needs
As a company owner, you will want your applications to rank high on search engines to improve brand visibility and conversion rate. You can do this MPA since every page has its unique URL, title, and metadata, making it excessively easy for search engines to index the content and rank it accordingly.
SPAs can also be optimised for search engines. However, it demands additional effort and extensive knowledge of the best practices of SEO.
-
Time for Launching
SPAs are excessively easy and quicker to develop. As such, it helps companies launch their products quickly. MPAs take considerable time to develop and cost more since they incorporate developing multiple pages.
-
Coupling
SPA is strongly decoupled, implying that the front-end and back-end are separate. SPA uses APIs created by server-side developers to read and display data. But, the front-end and back-end are more interdependent in MPAs. So, all coding can be housed under one project.
-
Security
Remember, the larger the website, the more effort you will have to give to secure it. If you choose MPA, you'll need to secure every webpage. In a SPA, you must secure data endpoints faster to keep your page safe. However, SPAs are more susceptible to hacker attacks as they run on JavaScript.
-
User Experience
An impeccable user experience is no longer an option but a necessity. SPAs are more mobile-friendly. This is vital as huge traffic comes from mobile devices. A framework used in SPA development helps you develop mobile apps. Again, MPAs enable improved information architecture. In MPAs, the navigation is also clear, so you can easily find your way around the website. This tends to impact your experience positively.
-
Development Process
One of the greatest benefits of SPAs is the reusable back-end code. This means you can apply a similar code in your web application to your native mobile application. Again, thanks to the clear division between its front-end and back-end, both parts can be developed simultaneously. This speeds up the entire development process. While MPAs take longer to develop as the server side needs to be coded from the beginning.
-
Dependency on JavaScript
SPA lives and breathes JavaScript. This tends to be a huge issue as more search engines begin supporting JavaScript but with varying outcomes. The support level hugely depends on the JS framework used. Dependence on JavaScript also contributes to its issue with SEO optimization and security issues. On the other hand, MPAs can be easily developed without any JavaScript dependency.


Why Choose First Rite?
First Rite IT Services is an eminent web development company that offers top-notch web design and development services in India. We have the necessary expertise in developing custom web development services customised to your business needs. With our team of skilled and well-experienced developers, we offer a diverse range of services like website design, mobile UI design, logo design services, and responsive web design. Place your complete faith in us and make your vision a reality with our impeccable web design services.
Final Words
As you see, it is not important to make the decision between the SPA and MPA. Both architectures come with their own set of pros and cons. It involves selecting the solution that remarkably fits a given set of business needs.
To comprehend what is a perfect fit for your company, evaluate your requirements, consider your company goals, target market, and available resources. Then, put on your thinking cap and decide as per these considerations. Good luck!
Frequently Asked Questions
A single-page application or SPA is a web application that loads a single HTML page and updates the content dynamically as a user interacts with the application. Single-page applications depend hugely on various JavaScript frameworks like React, Vue, and Angular to manage the state of the application and the user interface.
A MPA or multi-page application is a traditional web application that loads multiple HTML pages when the user navigates through the application. Unlike an SPA, every page in an MPA is separate and needs a full page refresh to update the entire content.
While SPAs can be used for any kind of website or application, they are best suited for those applications that demand a high degree of interactivity and real-time updates, like social media platforms and tools of productivity.
SPA's front and back ends are isolated, enabling them to be created concurrently. This speeds up its development time. On the other hand, since MPAs are a bit more sophisticated, they often take longer to mature. The developers of MPA must use frameworks for either the client-side or server-side, which increases its development time.
Usually, MPAs are cheaper to develop as they demand more established technologies. On the other hand, SPA site-development skills aren't as ubiquitous among developers. But, if you are lucky enough to work with experienced JavaScript developers, most of these cost complications can be prevented (or at least cut down).
Our Location